Ogni tanto, navigando, mi capita di imbattermi in sviluppatori e web designer che non riescono, durante il loro lavoro, a superare il problema degli errori javascript delle proprie pagine web.
Viene da se che realizzare siti, scrivere javascript, senza usare una console di debug, è un attività un po’ surreale.
Firefox, nonostante a mio avviso non sia il miglior browser, da ad ogni sviluppatore uno strumento portentoso, con il quale debuggare e andare oltre vari errori, soprattutto se jQuery e javascript sono il vostro pane quotidiano, come il sottoscritto. Proprio in occasione del parsing dei tweet che arrivano da Twitter, Firebug è uno strumento fondamentale per capire come il browser sta interpretando i vostri script.
Partiamo dall’account di twitter del sottoscritto, @alemussini, e immaginiamo di dover pubblicare sul proprio sito gli ultimi 20 tweet. Semplice? Si, no, dipende. Dipende dalla vostra conoscenza degli strumenti che sono a vostra disposizione, gratuitamente, sul web. Certo che se utilizzate esclusivamente IE per debuggare i vostri siti, fatevi qualche domanda.
![]() Innanzitutto, procuratevi Firefox e successivamente Firebug qui.
Innanzitutto, procuratevi Firefox e successivamente Firebug qui.
Una volta installata, avrete la vostra bella iconcina in alto a destra. Quando caricherete la prima pagina, probabilmente la console non sarà ancora attiva. Cliccate sull’icona di Firebug per attivare la console ed, eventualmente, ricaricate la pagina.
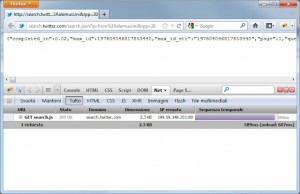
Poniamo il caso di voler esaminare l’indirizzo http://search.twitter.com/search.json?q=from%3Aalemussini&rpp=20, che non è nient’altro che il JSON degli ultimi miei 20 tweet.
 Come vedete, la console ha caricato correttamente il file search.js, e vi da molte informazioni a riguardo. Chiaramente il suo funzionamento è ampiamente spiegato nel sito di Firebug, quindi procediamo speditamente a consultare quale sia il funzionamento che mi serve.
Come vedete, la console ha caricato correttamente il file search.js, e vi da molte informazioni a riguardo. Chiaramente il suo funzionamento è ampiamente spiegato nel sito di Firebug, quindi procediamo speditamente a consultare quale sia il funzionamento che mi serve.
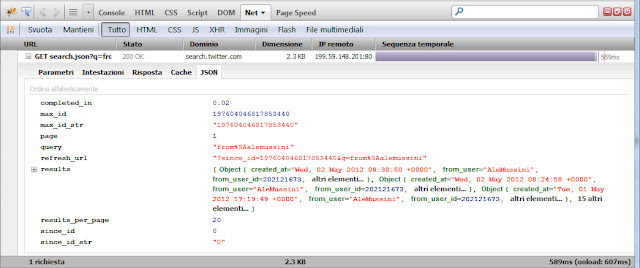
Nel tab Net, cliccando sul nome del file GET search.json, mi si apre un sottopannello, con tutte le fino sui parametri di callback, sulla cache e, dulcis in fundo, sul JSON generato. Bello vero?

Avete tutte le variabili a vostra disposizione, cosi come il sottoalbero della variabile results, dentro la quale ci sono i 20 tweet che ho richiesto nell’url sopracitato.
Ora non vi resta che ricavare con una chiamata AJAX da JQuery ( o come volete voi ) il vostro elenco e scriverlo in pagina sul vostro sito.
Non sapete come fare neanche questo? Ma come no!
Nei miei prossimi post vedrò di analizzare passo passo anche questi aspetti, perchè quello che può sembrare logico per alcuni, non lo è per altri.
Un altro ambito abbastanza misterioso è il mondo di Sencha e ExtJS, che permettono di fare delle web app spettacolari, ma la curva di apprendimento è veramente ripida, e l’inizio può sembrare veramente frustrante.
